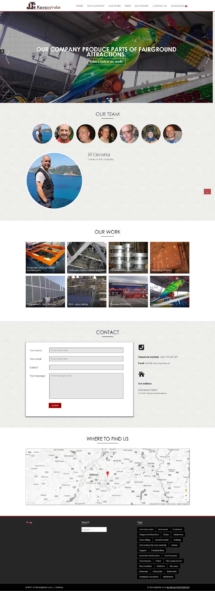
Création et traduction du site web d'une entreprise de constructions métalliques
La date de la mise en ligne du site: 22 juillet 2016
Lien du site: www.jc-kovovyroba.eu/en
Client :
JC Kovovýroba s.r.o. est une petite entreprise de constructions métalliques située à Ostrava en République tchèque. Le directeur de l’entreprise souhaitait une refonte complète de son site qui a été fait pour la première fois en 2002 et est donc devenu un peu obsolète. Il voulait toucher plus d’utilisateurs et c’est pour cette raison qu’il a décidé de suivre les tendances d’aujourd’hui et d’avoir un site multilingue et responsive.
Principales missions:
- recherche d’un nouvel hébergement et d’un nouveau nom de domaine
- proposition d'une maquette graphique et d'un nouveau logo
- conception du site vitrine multilingue avec le CMS WordPress avec de nouvelles fonctionnalités telles qu’une page d’accueil parallax, une galerie de photos sous forme de portfolio filtré multilingue, un formulaire de contact et un Google map
- mise en place de Google analytics
- rédaction et traduction du contenu technique du tchèque vers l’anglais ( termes techniques concernant le domaine de constructions d’acier )
- création d’une mémoire de traduction et d’un glossaire à l’aide du logiciel SDL Trados studio et Multiterme.
Aperçu :
Depuis sa mise en ligne, le site vitrine compte plus de 100 visiteurs par mois qui restent en moyenne 1 minute 53. Chaque utilisateur regarde à peu près 5,26 pages par visite.
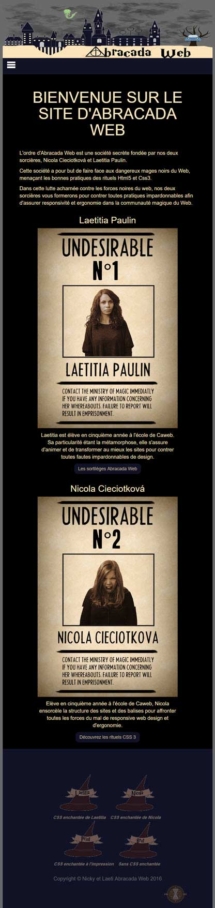
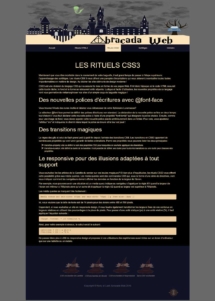
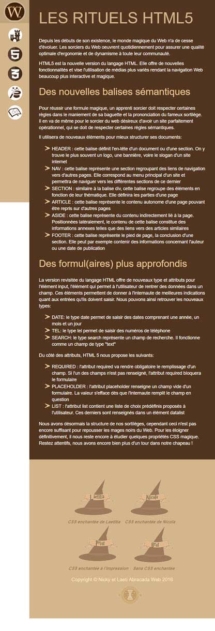
Codage d’un site web responsive en HTML5, CSS3, PHP et jQuery
La date de création : 10 décembre 2016
Lien du site : https://etudiants-caweb.u-strasbg.fr/1516/NickyCie/m2/mini-site%20HP/
Pourquoi :
Dans le cadre d’un projet en binômes, nous avons réalisé en un mois un site responsive en utilisant du PHP, HTML5, CSS3 et jQuery. L’idée était de montrer notre capacité à coder un site qui soit responsive et s’affiche donc bien sur tout type d’écran. Alors que le contenu du site était imposé et devrait se tourner autour du HTML5 et du CSS3, nous étions libres pour le choix de design du site. Enfin, une des conditions était d’appliquer différents styles de CSS pour le même site.
Principales missions :
- réflexion sur le design du site
- création de maquettes graphiques avec Adobe Photoshop
- création des infographies en flat design avec Adobe Illustrator
- conception du squelette du site dynamique en utilisant le PHP
- codage du site en HTML5, CSS3 et jQuery
- rédaction du contenu en français
Aperçu :
Le site reste hébergé sur le serveur de l’Université de Strasbourg depuis décembre 2016.
Renseignez-vous également sur mon expérience en